Data Entry and Navigation Tips
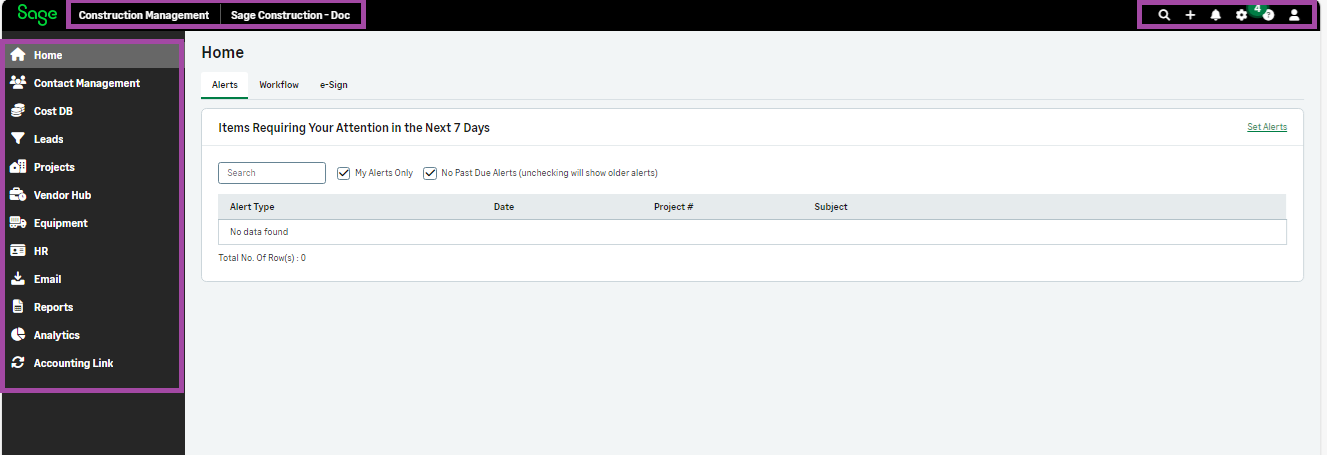
Main Menu and Header

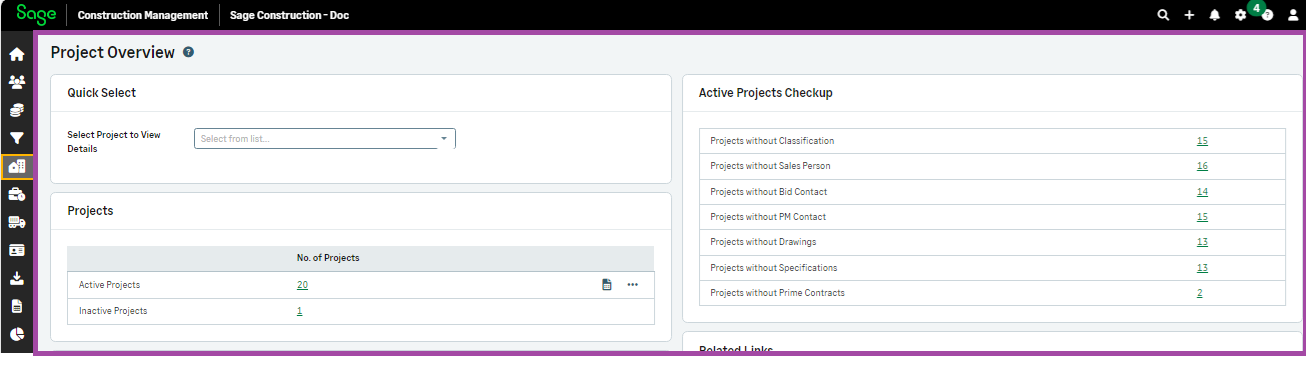
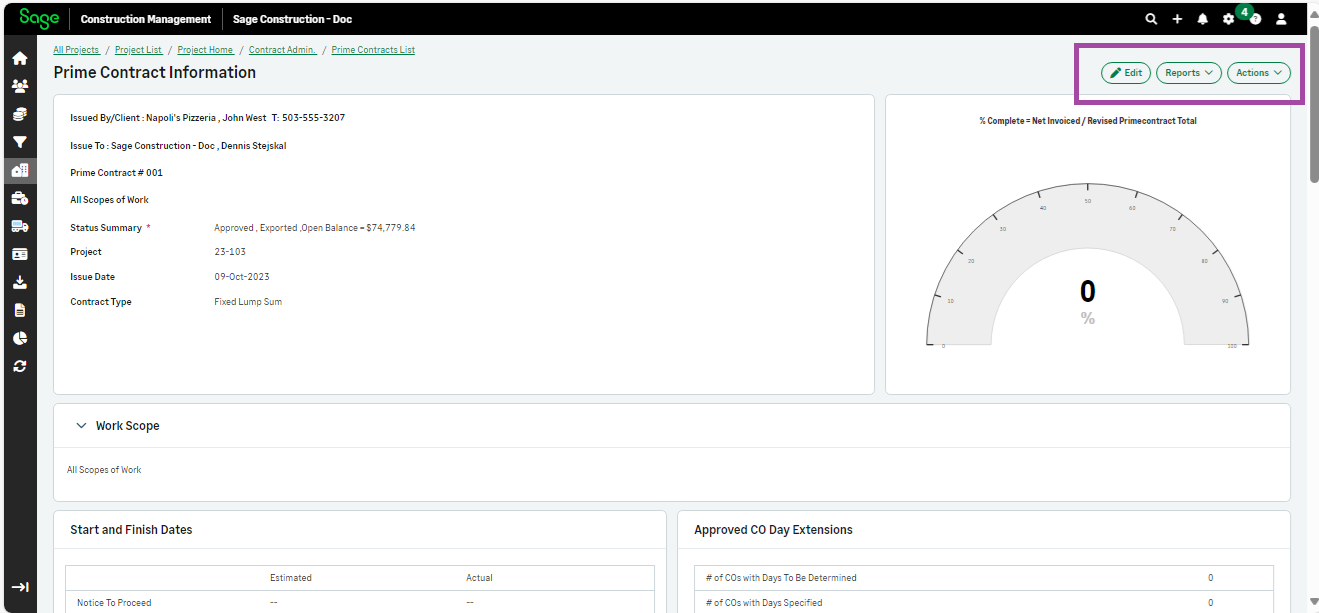
Landing Pages

Landing pages provide the relevant information for that particular area or module. For example, the procurement module found under projects provides information on active and inactive projects, based on the selected lead or project depending on which module is shown.
Action Buttons
Action buttons shown on landing pages and feature listings (see below) provide options for adding records manually, importing data from Microsoft Excel, and wizards to copy or transfer information.
Report Buttons
Report buttons are used to preview standard or custom log reports. Like Action buttons, they are also shown on feature listings (see below).
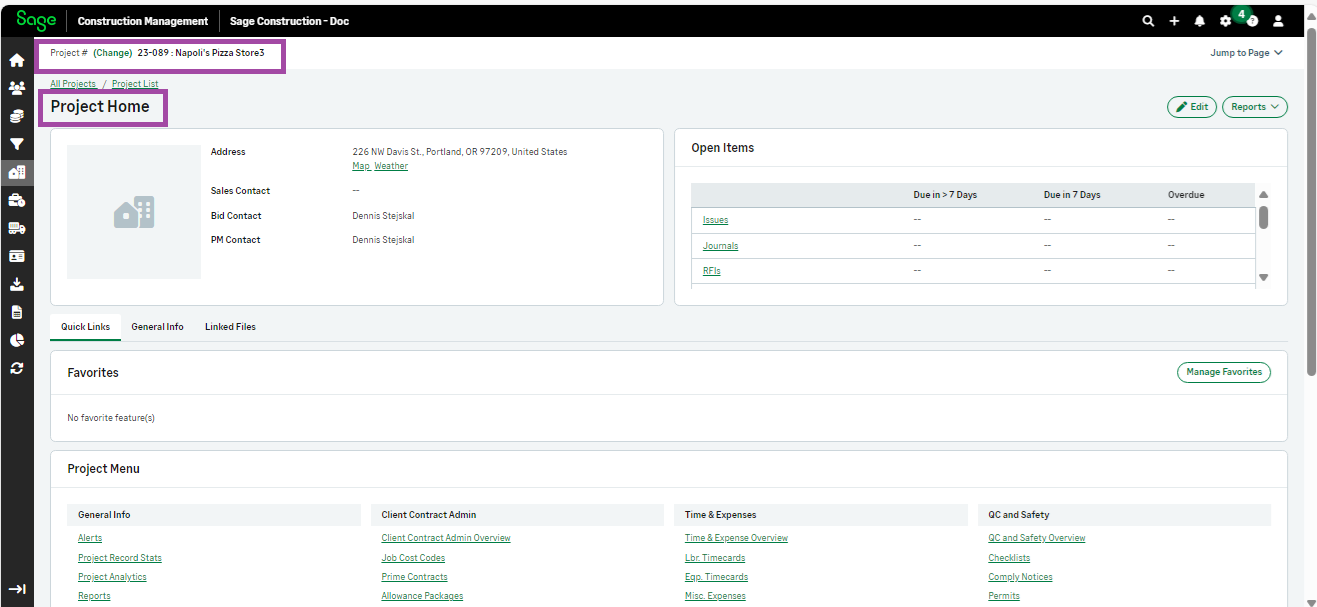
Feature Listings

With exception for Contact Management, Vendor Hub, and Time & Expenses modules, feature listings are usually based on the selected Lead or Project shown at the top. To filter records based on date, classification or status, click the funnel icon on the right and/or the search box. To view details on a particular record, just click the record identifier hyperlink (ex. CO #, PO #, RFI # etc.).
Feature Listings - Scrolling behavior when there are many records
Sage Construction Management loads rows on demand on all listings to speed up the page load. If there are a lot of records, rows are added as you scroll. When this occurs, it is better to use the mouse wheel rather than using the scroll bar in the browser window. Another technique would be to use the search box shown above the grid which will filter the record listing so scrolling is minimized.
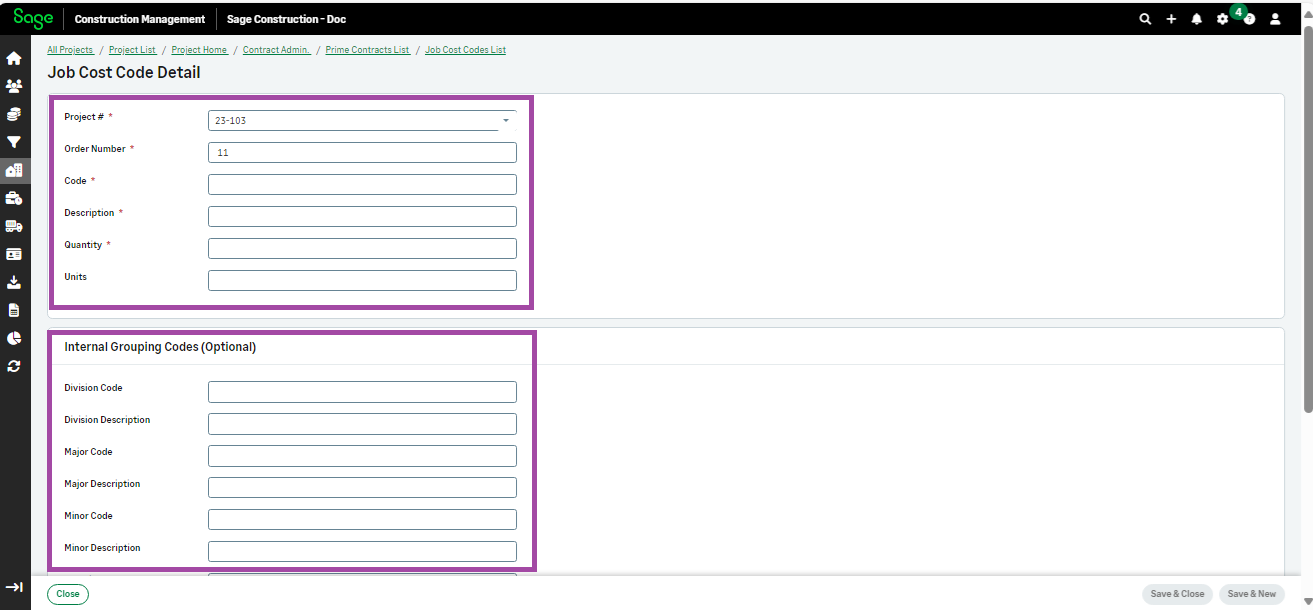
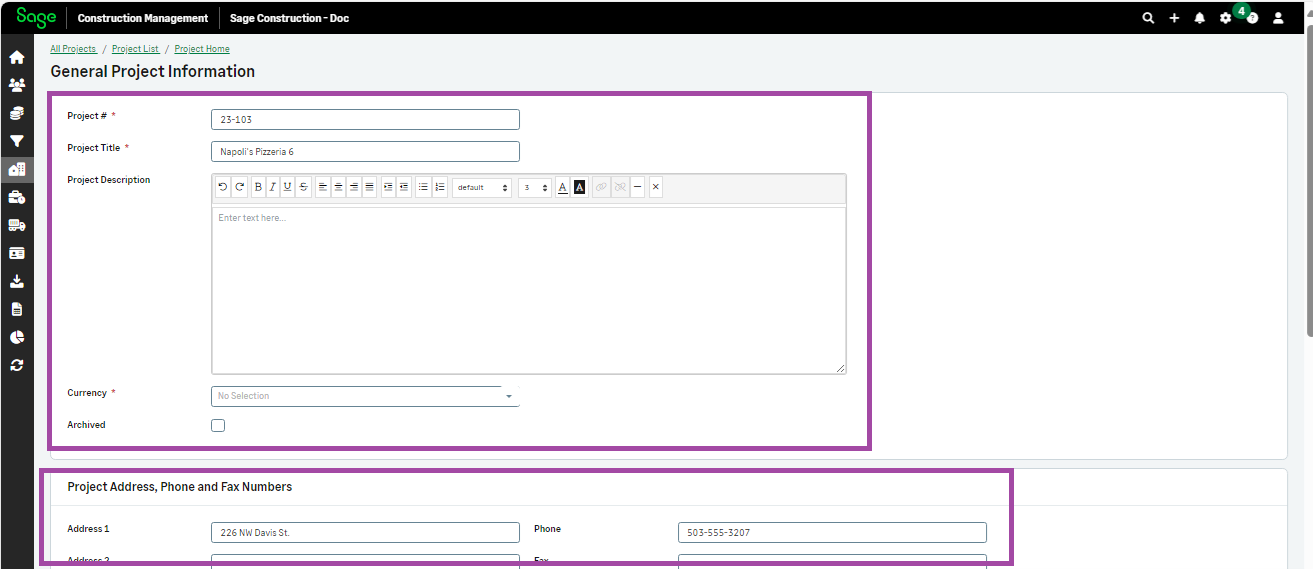
Data Entry in Forms
Header Informaton:

Sub-Section Information (Grids) - Adding Records:

Sub-Section Information (Grids) - Edit Records:

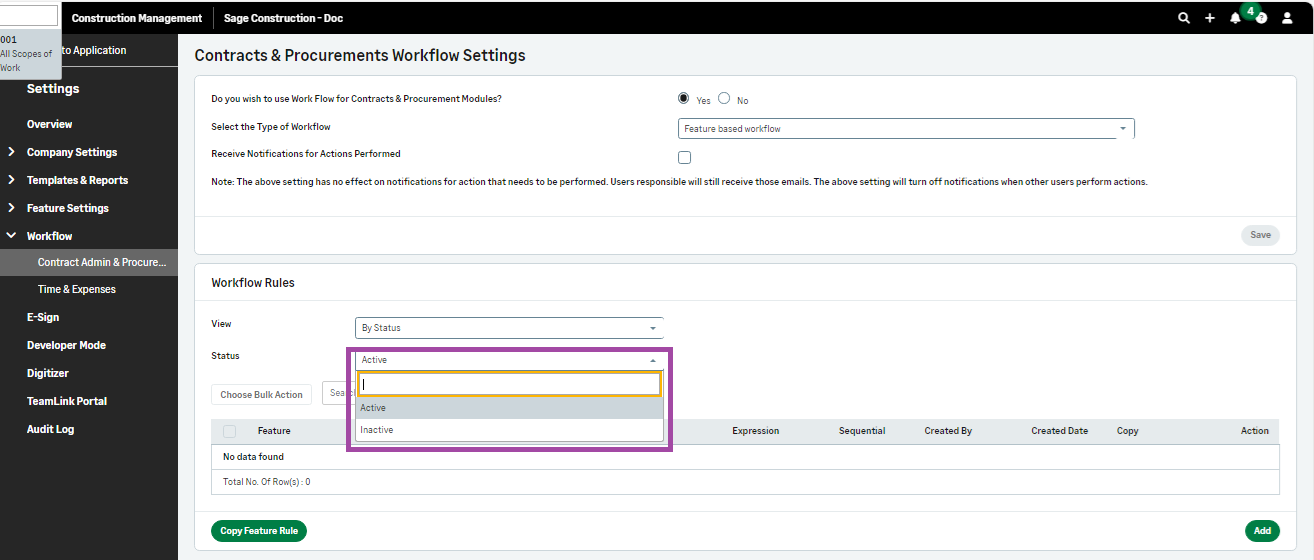
Header or Sub-Sections - Drop-down Fields: